En esta pequeña introducción a la programación mediante señales PWM veremos qué significa exactamente este concepto, analizaremos ejemplos de código en Arduino y veremos algunos casos prácticos.
Concepto de PWM
PWM son las siglas de Pulse Width Modulation, que en español se traduciría como modulación por ancho de pulso. Una señal PWM consiste en una señal con una determinada frecuencia (y por lo tanto con un mismo periodo) que consta de dos valores fijos de tensión: uno alto (HIGH), que es la amplitud, y otro bajo (LOW), que es el valor nulo.

También consta de otro parámetro, que se denomina ciclo de trabajo (duty cycle), y que se refiere al porcentaje de tiempo que el pulso (la cantidad de voltaje entregada) está en activo durante un ciclo o periodo.
Otro parámetro importante es el ancho de pulso (PW – Pulse Width), que define el tiempo que dura el pulso.

Por tanto, el PWM es una técnica que consiste en variar el ancho de pulso de una señal de voltaje cuadrada con el objetivo de controlar la cantidad de potencia administrada a los componentes o elementos electrónicos conectados. De esta forma, con un ciclo de trabajo del 100 % entregaríamos los 5V totales; un ciclo de trabajo del 50 % entregaría un voltaje de 2.5 V; con un ciclo de trabajo del 10 % conseguiríamos un voltaje del 0.5 V; y así sucesivamente.
Para ilustrar este concepto, vamos a analizar un pequeño programa para controlar el siguiente montaje:

Como se puede observar en la imagen, conectamos el cátodo (-) de un LED directamente a un pin GND (tierra) de la placa y el ánodo (+) a una salida digital PWM, que en Arduino se señalan con el símbolo ~.
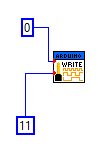
Para que sea más visual y fácil de comprender, en vez de programar usando el IDE de Arduino, lo haré mediante LabVIEW:

Si hacéis memoria, este es el mismo programa que ya usé en un post anterior (Arduino & LabVIEW (II). Control de un LED mediante PWM).
Con la barra deslizante (slider) podemos variar la tensión de salida de la señal PWM entre dos valores de tensión fijos (cada uno de los extremos). Los valores de 0 a 255 corresponden al mapeado de la función AnalogWrite de Arduino. 0 se corresponde con 0 voltios de tensión de salida y 255 se corresponden con 5 voltios de tensión de salida de la placa. Los valores entre 0 y 255 se corresponden con valores de tensión en el intervalo de 0 a 5 V. En el caso de la myRIO que utilizamos en el equipo UPCT Racing Team, los valores del slider irán del 0 al 1 (en lugar del intervalo 0-255 que utiliza Arduino).
Es muy fácil ver el potencial que tienen las señales PWM. Siguiendo con el ejemplo del LED, con una salida digital normal, solo podríamos programar dos valores: 0 o LOW (apagado) y 1 HIGH (encendido). Sin embargo, mediante una salida digital PWM, podemos no solo apagar y encender un LED, sino variar su brillo.
Otras aplicaciones podrían ser controlar la velocidad de giro de un ventilador, controlar la velocidad de un motor de continua, controlar servomotores…
Algunos ejemplos con Arduino
En Arduino, usaremos la función analogWrite, que sigue el siguiente esquema:
analogWrite(número de pin, valor);
Así por ejemplo, si tomamos cualquiera de las salidas digitales PWM, como la 3:
analogWrite(3,0); // Ciclo de trabajo del 0 %
analogWrite(3,64); // Ciclo de trabajo del 25 %
analogWrite(3,127); // Ciclo de trabajo del 50 %
analogWrite(3,255); // Ciclo de trabajo del 100 %
Conociendo el manejo de esta función, procedemos a analizar algunos ejemplos sencillos de código. Estos programas de ejemplo pueden encontrarse en la carpeta Examples en el directorio donde hayamos instalado el IDE de Arduino.
PROGRAMA DE EJEMPLO 1
En este programa se utilizan tres fotorresistores, protegidos por una cubierta de diferentes colores, para encender un LED RGB. Este LED emitirá un determinado color con un determinado brillo en función de la luz que le llegue a las fotorresistencias.
En esta primera parte del programa se declaran las variables necesarias para la ejecución del mismo:

En esta segunda parte se llama a la función setup para iniciar la comunicación con la placa y se configuran los pines en su correspondiente modo (input o output):

En esta cuarta parte se realiza la lectura de los sensores mediante la función analogRead, estableciendo un pequeño retardo (delay) entre cada ejecución, y se saca por pantalla los resultados con la instrucción Serial.print

En esta última parte se mapean los resultados de las medidas de los sensores y se les asigna una nueva variable. Este mapeo se realiza porque los valores que los sensores leen varían entre 0 y 1023, pero la salida PWM solo puede dar un valor entre 0 y 255. Dividiendo entre 4 se consigue que los valores de respuesta asociados a cada valor de entrada sean coherentes (mapeo).

Con este programa tan sencillo hemos aprendido a controlar el brillo y color de un LED RGB en función de unos datos recogidos por sensores.
De manera análoga, podríamos controlar la velocidad de giro de un ventilador en función de los datos que recoge un sensor de temperatura.
PROGRAMA DE EJEMPLO 2
Con este programa aprenderemos a controlar un servomotor. Los servomotores son dispositivos que tienen engranajes integrados y un eje que podemos controlar con gran precisión. Normalmente podemos controlar el ángulo de rotación entre 0 y 180 grados, aunque hay muchos servomotores de rotación continua, como los de Parallax usados en el Home Boe-Bot. Son muy utilizados en robótica. Un servomotor tiene tres cables: alimentación (rojo), masa (negro) y el de señal (que suele ser blanco o amarillo) y que es el que utilizamos para controlar la rotación y comunicarnos con Arduino.

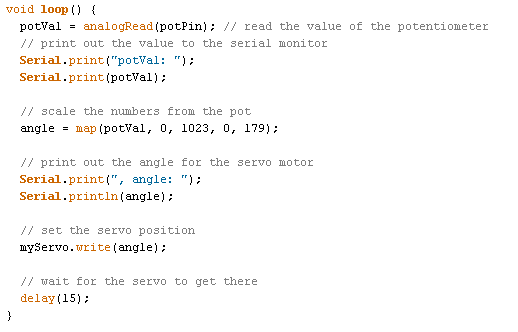
En la primera parte del programa creamos los objetos y variables necesarias, cargamos las librerías correspondientes e iniciamos la comunicación con la placa.

En la entrada analógica A0 leemos el valor del potenciómetro, y lo asignamos a la variable potVal (potentiometer value). Mostramos por pantalla este valor.
Después, realizamos el mapeo necesario para que el servomotor pueda funcionar, con la función map(). Esta función necesita cinco parámetros: el número a escalar (en este caso el valor leído por el potenciómetro y que hemos almacenado en la variable correspondiente), el mínimo valor de la entrada (0), el máximo valor de la entrada (1023), el mínimo valor de la salida (0 = 1 grado) y el máximo valor de la salida (179 = 180 grados).
Después del mapeo le transmitimos la orden al servomotor para que se mueva.

Es importante notar que con las salidas digitales sería impensable realizar este programa. Como he mencionado, las salidas digitales solo pueden enviar dos valores (0 y 1). Sin embargo, con las salidas digitales podemos dar muchos más valores discretos (digital – variable discreta, analógico – variable continua) por lo que podemos tener un movimiento preciso de un servomotor, con apenas unas pocas líneas de código y mapeando correctamente los valores de entrada y salida.
Práctica propuesta
Con este pequeño ejercicio aprenderemos a controlar un motor de continua. Con los dos pulsadores podemos cambiar el sentido de giro del motor, así como apagarlo y encenderlo. Con el potenciómetro seremos capaces de regular la velocidad del motor (mediante una entrada analógica y una salida PWM).

Declaración de variables:

Definimos las entradas y salidas correspondientes:

Cuerpo del programa:


Este mismo concepto puede trasladarse, por ejemplo, al control de la velocidad de giro de un ventilador. Esta velocidad la podremos regular cambiando el potenciómetro por un sensor de temperatura. De esta forma, con el mapeo correcto, podremos controlar la velocidad del ventilador en función de la temperatura que capte el sensor.

Todos los ejemplos pueden encontrarse en el libro incluido en el kit de Arduino. Fuente propia. Imágenes propias (excepto las dos primeras, que son de Wikipedia).
 En este tutorial vamos a aprender a controlar con LabVIEW la luminosidad de un LED a través una de las salidas PWM de Arduino.
En este tutorial vamos a aprender a controlar con LabVIEW la luminosidad de un LED a través una de las salidas PWM de Arduino.


 Si hacemos click con el botón derecho en cualquier parte del espacio de trabajo, se nos desplegará un menú con una lista de funciones y controles, similar al de la imagen de la izquierda.
Si hacemos click con el botón derecho en cualquier parte del espacio de trabajo, se nos desplegará un menú con una lista de funciones y controles, similar al de la imagen de la izquierda.










 Como se puede ver, las variables se pueden aprovechar en varios bloques, ahorrando así espacio.
Como se puede ver, las variables se pueden aprovechar en varios bloques, ahorrando así espacio.
 Al empezar, para no liaros mucho, sería conveniente que los cables no se cruzasen y así evitar despistaros. Como podemos mover los bloques a nuestro antojo, podemos dejarlo todo un poco más organizado. También es importante cambiar un detalle para que no haya problemas en el bucle:
Al empezar, para no liaros mucho, sería conveniente que los cables no se cruzasen y así evitar despistaros. Como podemos mover los bloques a nuestro antojo, podemos dejarlo todo un poco más organizado. También es importante cambiar un detalle para que no haya problemas en el bucle:



